
Дарья Калинская
Выпускающий редактор SEOnews
Мобильный сайт, приложение или адаптивный дизайн?
Сколько людей, столько и мнений. Но что бы вы ни выбрали, всегда нужно следить за тенденциями и конкурентами.
Предлагаем вам сайтов, чьи владельцы сделали свой выбор в пользу адаптивного дизайна в 2014 году и не прогадали.
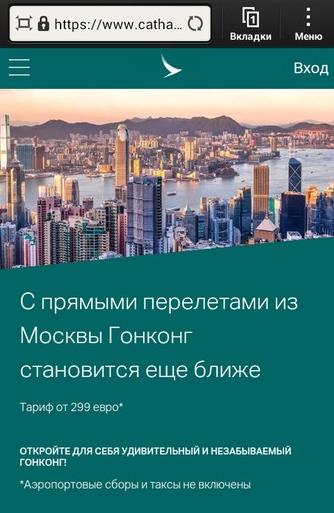
Британская авиакомпания Cathay Pacific в прошлом году претерпела серьезные изменения в плане своей digital-стратегии, в том числе и перешла на новый сайт.
Выглядит здорово, не правда ли?


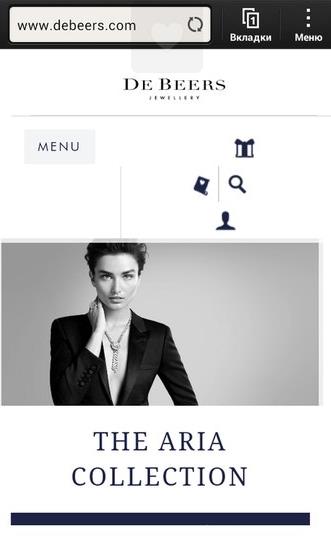
Адаптивный дизайн сайта международной корпорации, занимающейся добычей, обработкой и продажей алмазов, позволяет вам просматривать их блестящий ассортимент с любых устройств.


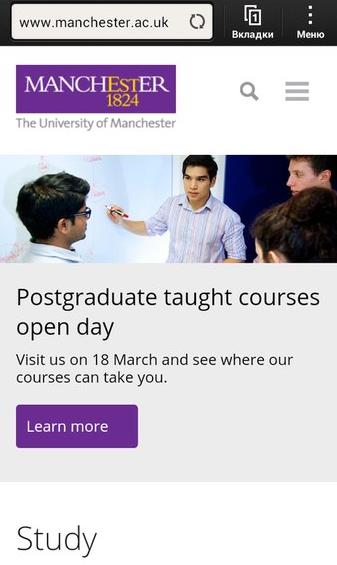
Хороший пример лаконичного дизайна от сайта университета. А у сайта ВУЗа, который окончили вы, есть адаптивный дизайн?


Но сайт манчестерского университета кажется верхом вычурности и излишества, когда вы попадаете на сайт издания The New Yorker. Вот она, вершина минималистичного дизайна!


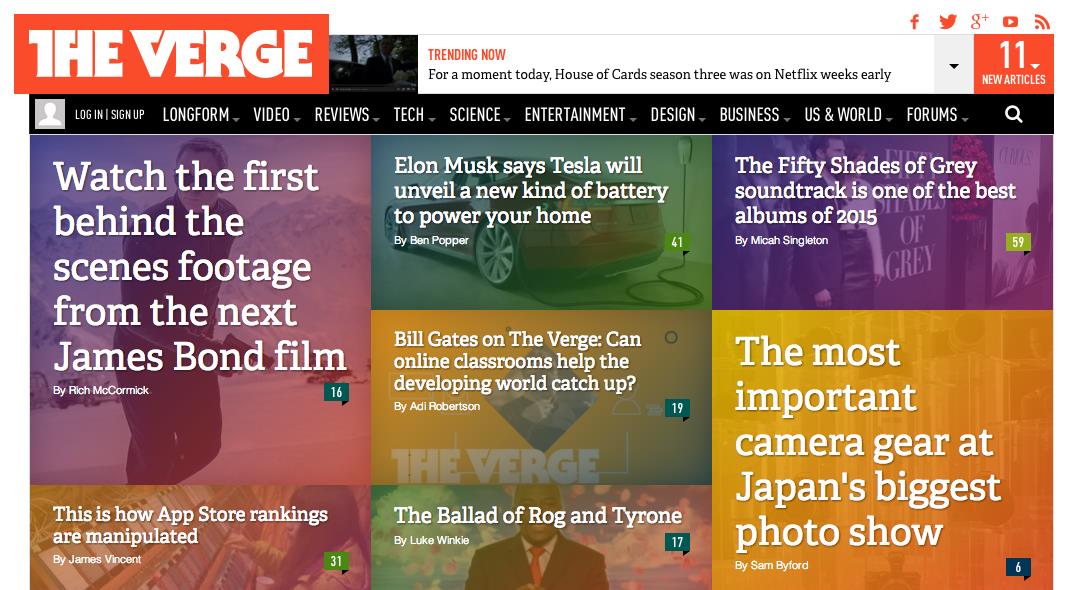
Еще одно интернет-издание The Verge отказалось от своего приложения в прошлом году, сделав выбор в пользу адаптивного дизайна.


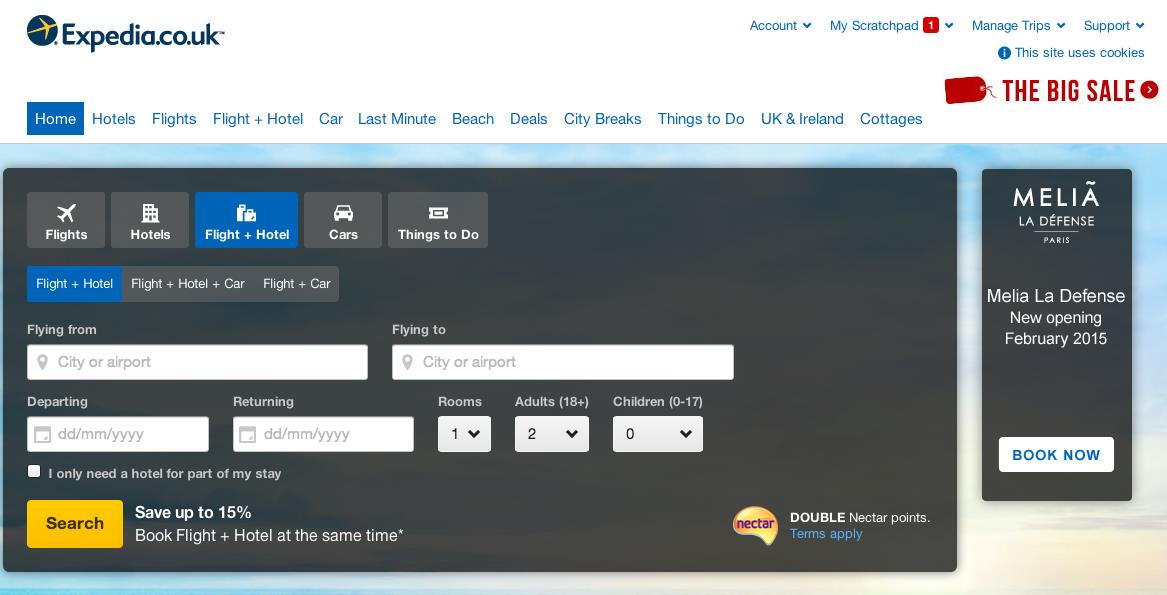
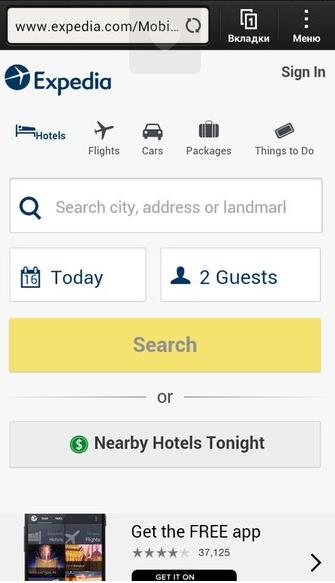
Что самое главное для сайта авиакомпании? Правильно, заметная всегда и везде форма поиска. Например, такая.


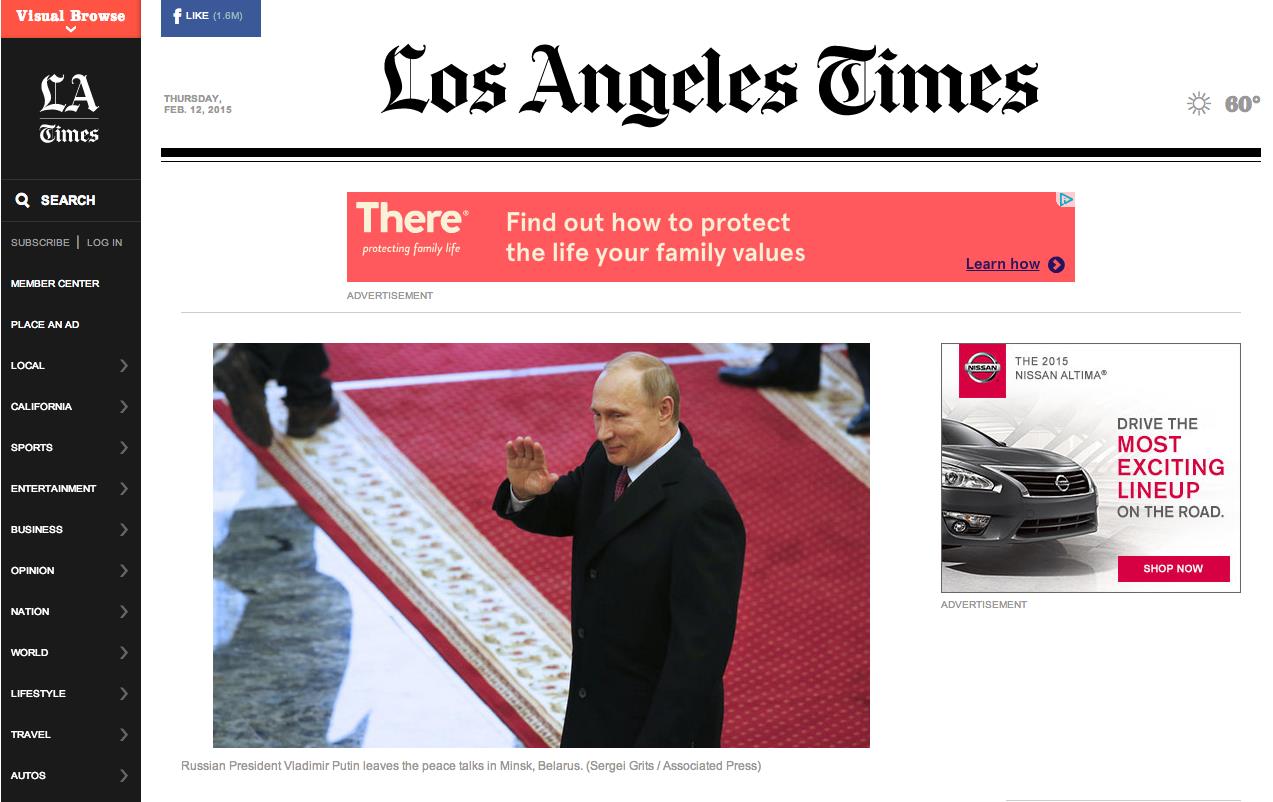
Los Angeles Times — одна из последних онлайн-газет США, перешедших на адаптивный дизайн. И неплохо получилось. Главное, что первую полосу хорошо видно.


Сайт строительной компании Travis Perkins доказывает, что они знают, как строить не только дома, но и сайты.


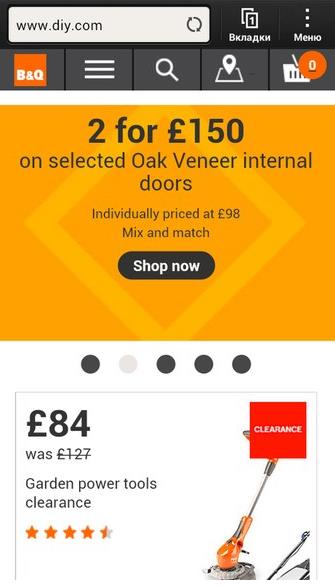
Новый сайт британского ретейлера обошелся компании в 60 млн фунтов. И, как по-вашему, стоил он того?


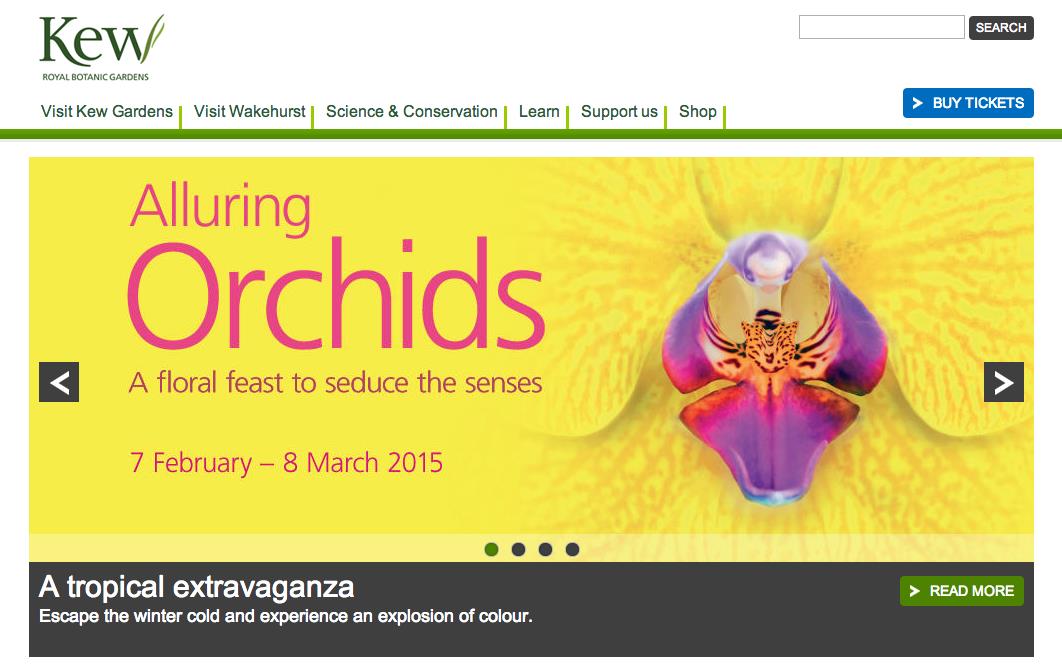
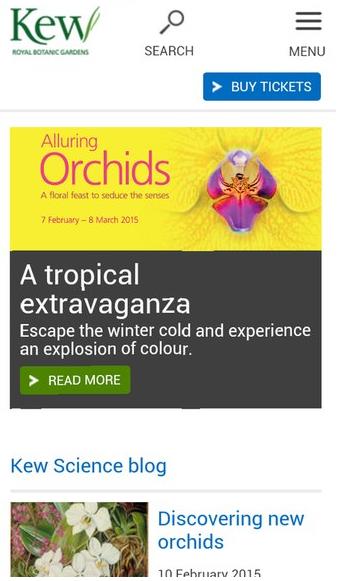
Приятно видеть такой яркий, вечно летний дизайн. И кнопка «Купить билеты» всегда видна, независимо от размера экрана.


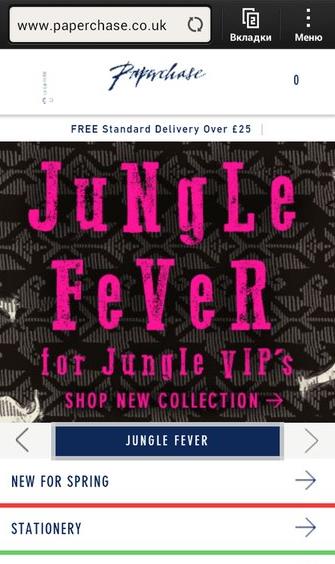
А магазин канцтоваров Paperchase может похвастаться не только адаптивным дизайном, но стильным баннером ко Дню святого Валентина.


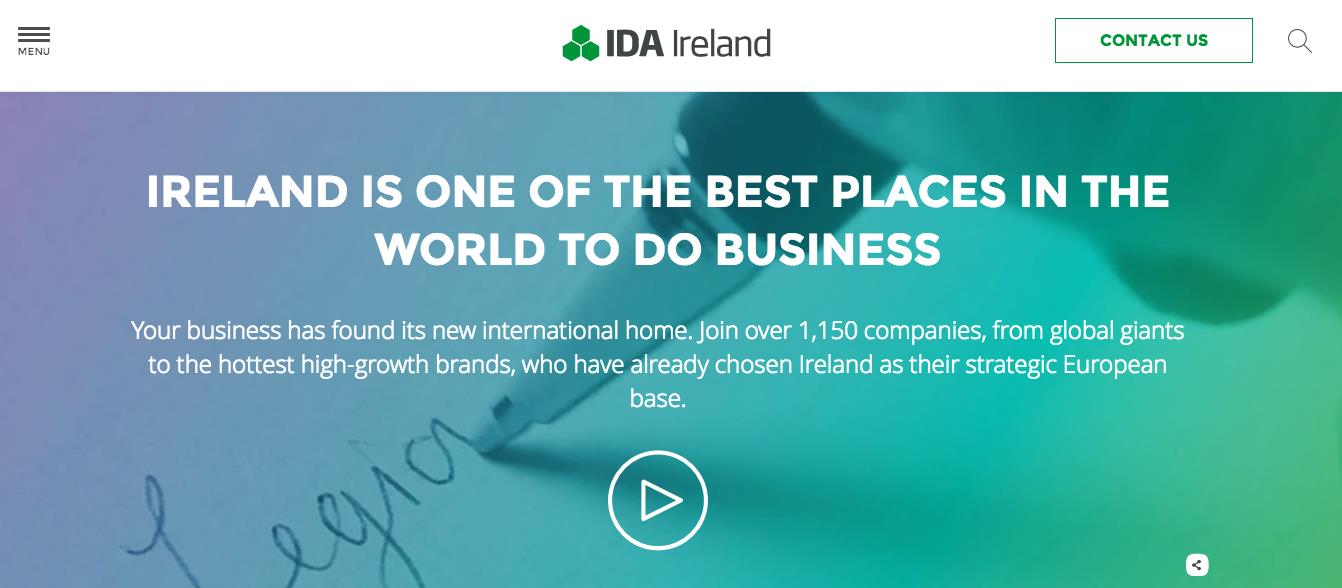
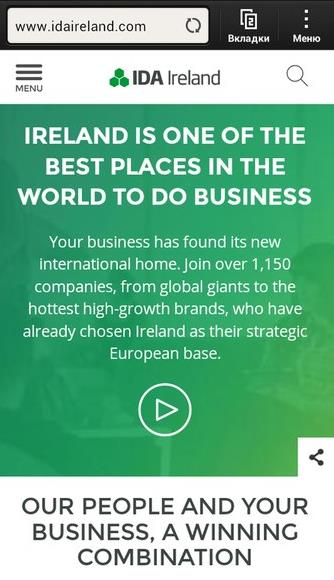
Сайт ирландского индустриального агентства получает первое место за аккуратность, ненавязчивость и… самые неудачно расположенные социальные кнопки!
Кстати, вы их нашли?


На этом у нас все. Ждем от вас скрины и ссылки на примеры удачного и неудачного адаптивного дизайна. Делитесь в комментариях, будет интересно!